Note: All code examples on this site are provided for developer reference/guidance only and we cannot guarantee that they will always work as expected. Our support policy does not include assistance with modifying or debugging code from any code examples, and they may be changed or removed if we find they no longer work due to changes in our plugins.
Update: WP Job Manager v.1.35 or above includes the Salary field as an optional field that can be enabled under Job Listings > Settings > Job Listings.
This tutorial shows how to edit fields based on the Editing Job Submission fields doc and then output it on a single job listing. If you prefer to skip the code customization and just add a new Salary field, you can do so by downloading this free plugin from the WordPress.org repository instead.
Please note that this plugin currently hasn’t been updated in over a year, so your mileage may vary.
Add the field to the frontend
Open up your theme’s functions.php file, or even better, use a functionality plugin such as Code Snippets, and create a function to append a new field to the jobs section. First hook it in:
add_filter( 'submit_job_form_fields', 'frontend_add_salary_field' );Then write the function:
function frontend_add_salary_field( $fields ) {
$fields['job']['job_salary'] = array(
'label' => __( 'Salary ($)', 'job_manager' ),
'type' => 'text',
'required' => true,
'placeholder' => 'e.g. 20000',
'priority' => 7
);
return $fields;
}
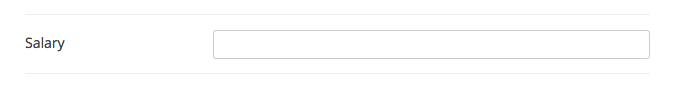
This adds a salary text field at the bottom of the jobs form that has the label “Salary”, is required, has no placeholder, and is ordered in 7th position.

Fields added using the above code will be saved to the job listing automatically.
Add the field to admin
Again in theme functions.php, hook in your custom function:
add_filter( 'job_manager_job_listing_data_fields', 'admin_add_salary_field' );Then write your custom function:
function admin_add_salary_field( $fields ) {
$fields['_job_salary'] = array(
'label' => __( 'Salary ($)', 'job_manager' ),
'type' => 'text',
'placeholder' => 'e.g. 20000',
'description' => ''
);
return $fields;
}
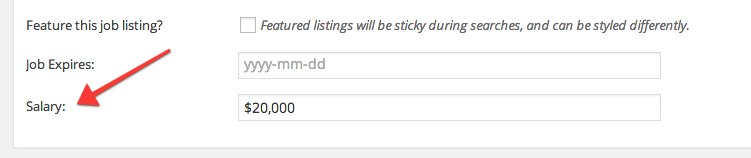
This adds a text field to the admin meta box named “salary”.

Note, the field name is prepended with a ‘_’. This is because Job Manager makes your new fields hidden meta by prepending theme with an underscore. This is normal.
Display “Salary” on the single job page
Our final task is to display the salary somewhere. There are two ways we can do this:
- We can override the template for the single job listing and output the meta data there using get_post_meta().
- We can use another filter and display the meta via our own function.
In this tutorial we’ll do it using option #2 and add the salary underneath the job title.
First we need to again hook our function into the correct location. This time we use an action hook:
add_action( 'single_job_listing_meta_end', 'display_job_salary_data' );Then we write a function which gets the value of the meta and outputs it in list format:
<?php
function display_job_salary_data() {
global $post;
$salary = get_post_meta( $post->ID, '_job_salary', true );
if ( $salary ) {
echo '<li>' . __( 'Salary:' ) . ' $' . esc_html( $salary ) . '</li>';
}
}
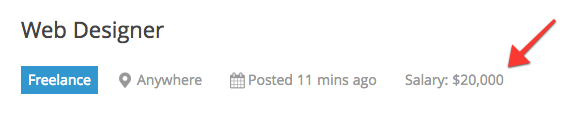
Now when we view a job with a salary entered we will see:

Adding Salary to Google Structured Data
To ensure Google picks up the new salary data for your listings, you’ll need to add the following code (edit currency and unitText accordingly):
<?php
// Add Google structured data
add_filter( 'wpjm_get_job_listing_structured_data', 'add_basesalary_data');
function add_basesalary_data( $data ) {
global $post;
$data['baseSalary'] = [];
$data['baseSalary']['@type'] = 'MonetaryAmount';
$data['baseSalary']['currency'] = 'USD';
$data['baseSalary']['value'] = [];
$data['baseSalary']['value']['@type'] = 'QuantitativeValue';
$data['baseSalary']['value']['value'] = get_post_meta( $post->ID, '_job_salary', true );
$data['baseSalary']['value']['unitText'] = 'YEAR';
return $data;
}
Adding a Salary Filter to the Job Search Form (advanced)
It is possible to add new filters to the search form by adding a field and then modifying the search queries using filters. The below example adds a dropdown ‘salary’ field, which then filters the listings based on pre-defined ranges. This only works with numeric values and requires Job Manager 1.23.6 to work correctly.
<?php
/**
* This can either be done with a filter (below) or the field can be added directly to the job-filters.php template file!
*
* job-manager-filter class handling was added in v1.23.6
*/
add_action( 'job_manager_job_filters_search_jobs_end', 'filter_by_salary_field' );
function filter_by_salary_field() {
?>
<div class="search_categories">
<label for="search_categories"><?php _e( 'Salary', 'wp-job-manager' ); ?></label>
<select name="filter_by_salary" class="job-manager-filter">
<option value=""><?php _e( 'Any Salary', 'wp-job-manager' ); ?></option>
<option value="upto20"><?php _e( 'Up to $20,000', 'wp-job-manager' ); ?></option>
<option value="20000-40000"><?php _e( '$20,000 to $40,000', 'wp-job-manager' ); ?></option>
<option value="40000-60000"><?php _e( '$40,000 to $60,000', 'wp-job-manager' ); ?></option>
<option value="over60"><?php _e( '$60,000+', 'wp-job-manager' ); ?></option>
</select>
</div>
<?php
}
/**
* This code gets your posted field and modifies the job search query
*/
add_filter( 'job_manager_get_listings', 'filter_by_salary_field_query_args', 10, 2 );
function filter_by_salary_field_query_args( $query_args, $args ) {
if ( isset( $_POST['form_data'] ) ) {
parse_str( $_POST['form_data'], $form_data );
// If this is set, we are filtering by salary
if ( ! empty( $form_data['filter_by_salary'] ) ) {
$selected_range = sanitize_text_field( $form_data['filter_by_salary'] );
switch ( $selected_range ) {
case 'upto20' :
$query_args['meta_query'][] = array(
'key' => '_job_salary',
'value' => '20000',
'compare' => '<',
'type' => 'NUMERIC'
);
break;
case 'over60' :
$query_args['meta_query'][] = array(
'key' => '_job_salary',
'value' => '60000',
'compare' => '>=',
'type' => 'NUMERIC'
);
break;
default :
$query_args['meta_query'][] = array(
'key' => '_job_salary',
'value' => array_map( 'absint', explode( '-', $selected_range ) ),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
);
break;
}
// This will show the 'reset' link
add_filter( 'job_manager_get_listings_custom_filter', '__return_true' );
}
}
return $query_args;
}