With the Application Deadline plugin, job listers can set a closing date via a new field on the job submission form. Once this date passes, the job listing is automatically ended (if enabled in the settings).
Installation
To install this plugin, please refer to the guide here: https://wordpress.org/support/article/managing-plugins/#installing-plugins
Setup
Once installed, there is only 1 setting for your to configure from Job Listings > Settings, “Automatic deadline expiry”. If enabled, once the closing date/deadline passes for a job the job listing will be automatically ended.

Jobs are checked for expiry daily at midnight using WordPress cron.
Setting a closing date for a job
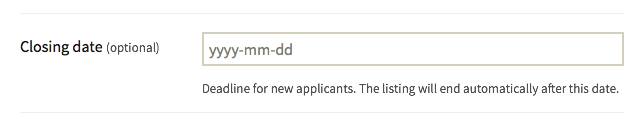
On the job submission form, you’ll notice a new field:

This can be filled in manually, or by using the datepicker which is displayed on click.
Setting and editing dates via admin
When editing a job in the admin area you’ll also see a new field labelled “Application closing date”. This is a plain text field, so input a date in yyyy-mm-dd format.
Closing date display on the frontend
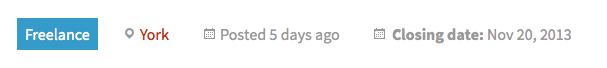
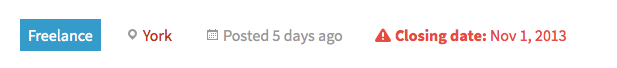
Closing dates will be displayed along with the meta on single job listing pages:

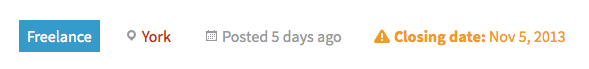
Within 2 days of the closing date, the text will change colour and show a different icon:

Finally, once expired (if jobs are not setup to expire automatically) it will turn red:

Sorting jobs by the closing date
When using the [jobs] shortcode, to have the jobs sorted by deadline/closing date, use the following:
[jobs orderby="deadline"]If you want to change the order, which is DESC (descending) by default, you can add in the order arg like so:
[jobs orderby="deadline" order="ASC"]Included styles for the datepicker
To style the jQuery-ui powered datepicker, the following stylesheet is included via Google’s API:
wp_enqueue_style( 'jquery-ui', 'http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/themes/smoothness/jquery-ui.css', false, '1.0', false );Should you wish to remove these styles and style it manually, you can add the following to your theme’s functions.php file:
wp_dequeue_style( 'jquery-ui' );