With the Bookmarks plugin, candidates can star/bookmark jobs, and employers star/bookmark resumes (if using the Resume Manager addon). Bookmarks can be given an optional note, and are shown via a shortcode on the front-end. Bookmarks can be created by logged in users only.
Installation
To install this plugin, please refer to the guide here: https://wordpress.org/support/article/managing-plugins/#installing-plugins
During activation, this plugin will create 1 new database table called job_manager_bookmarks. This is where it will store user bookmark data.
The [my_bookmarks] shortcode
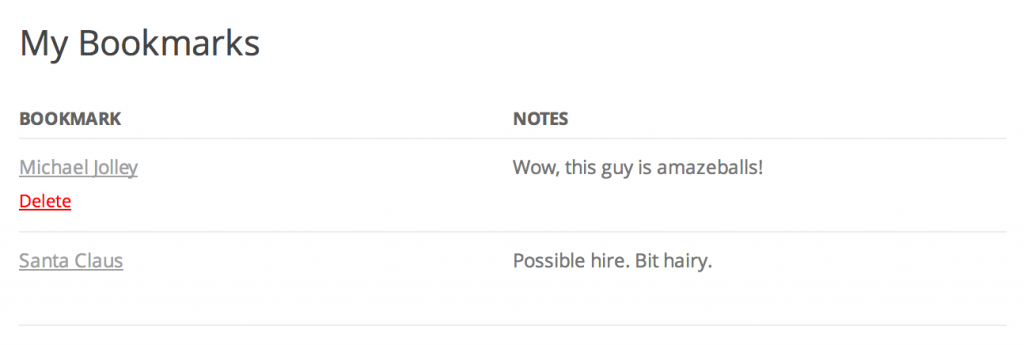
Once installed you simply need to add the [my_bookmarks] shortcode to a page. This shortcode lists a user’s bookmarks for both jobs and resumes. Each bookmark links to the appropriate job or resume. Hovering over an item will allow the user to delete the bookmark. To edit the note attached to the bookmark, they can visit the bookmarked item and change the text there.

This shortcode takes the following argument:
posts_per_page– How many bookmarks to show per page. Defaults to 25.
Bookmarking jobs and resumes
If you are logged in, visiting a job or resume (if you have the resumes plugin installed) will show a bookmark box at the top of the listing. This will look something like:

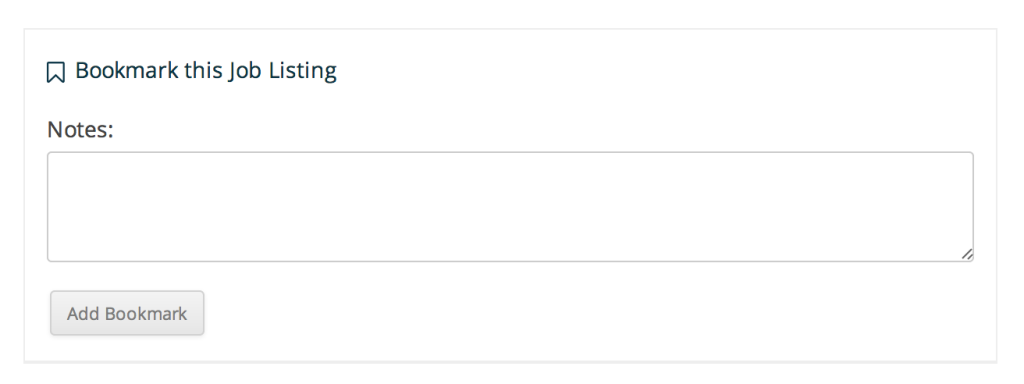
Clicking on this will reveal the add bookmark form. On this the user can optionally add a note for the bookmark and save it:

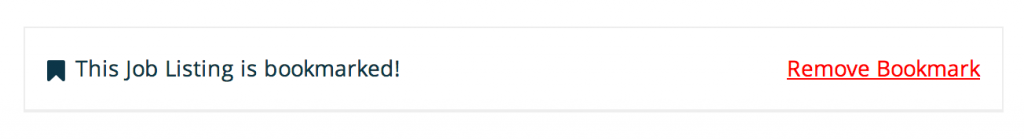
After saving the bookmark, the bookmark will be displayed on their ‘my bookmarks’ and also, the listing will show that the listing has been bookmarked:

Advanced tips
Note: All code examples on this site are provided for developer reference/guidance only and we cannot guarantee that they will always work as expected. Our support policy does not include assistance with modifying or debugging code from any code examples, and they may be changed or removed if we find they no longer work due to changes in our plugins.
Please use the Code Snippets plugin, rather than adding the code samples below directly to your theme’s functions.php file. That will help ensure that any code errors won’t crash your site, and the changes will not be overwritten when you update your theme.
Overriding the templates
There are two template files available for customisation in this plugin. Template files can be found in the wp-job-manager-bookmarks/templates/ directory. To override a template file, copy the template file to your theme’s wp-job-manager-bookmarks/ directory (you will need to create it). Your theme template file will then be used instead of the plugin’s template file.
The template which outputs a user’s bookmarks is my-bookmarks.php.
The template file which controls the bookmark form display on jobs and resumes is bookmark-form.php.
Please note: if you edit a template you may need to update it if the plugin’s version significantly changes in the future.
Controlling bookmark box/form placement
The bookmark form is hooked into the job and resume listings like this inside the plugin:
add_action( 'single_job_listing_meta_after', array( $this, 'bookmark_form' ) );
add_action( 'single_resume_start', array( $this, 'bookmark_form' ) );
To remove these, you can do so like this:
global $job_manager_bookmarks;
remove_action( 'single_job_listing_meta_after', array( $job_manager_bookmarks, 'bookmark_form' ) );
remove_action( 'single_resume_start', array( $job_manager_bookmarks, 'bookmark_form' ) );
To append the form to a different action hook you can then use something like:
global $job_manager_bookmarks;
add_action( 'your_custom_hook', array( $job_manager_bookmarks, 'bookmark_form' ) );
add_action( 'your_custom_hook', array( $job_manager_bookmarks, 'bookmark_form' ) );